Padding:-
The space between the Content box and the border box is called Padding.
Border:-
The space between the Padding box and the margin is called Border.
Margin:-
The space between the Border box and the Parent box Or HTML Web Page is called Margin.
.container{
width : 500px;
height: 500px;
background-color: aqua;
margin-left: 10rem;
}
.button{
padding: 1rem;
border : 10px solid green;
background-color: lightgreen;
margin-left : 10rem;
margin-top: 2rem;
}
<div class="container">
<button class="button">Submit</button>
</div>
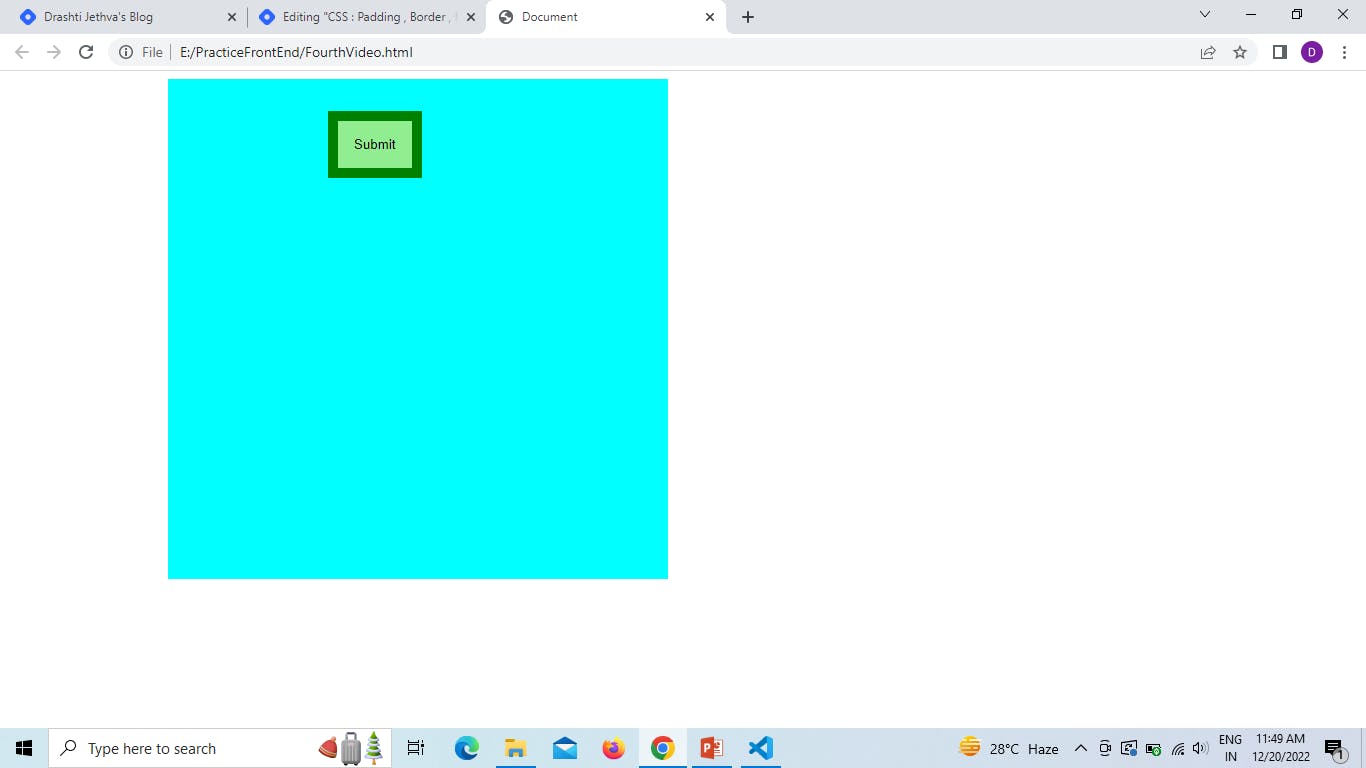
Output:-