In CSS Style, Four types of positioning are present.
Permalink1. position: static
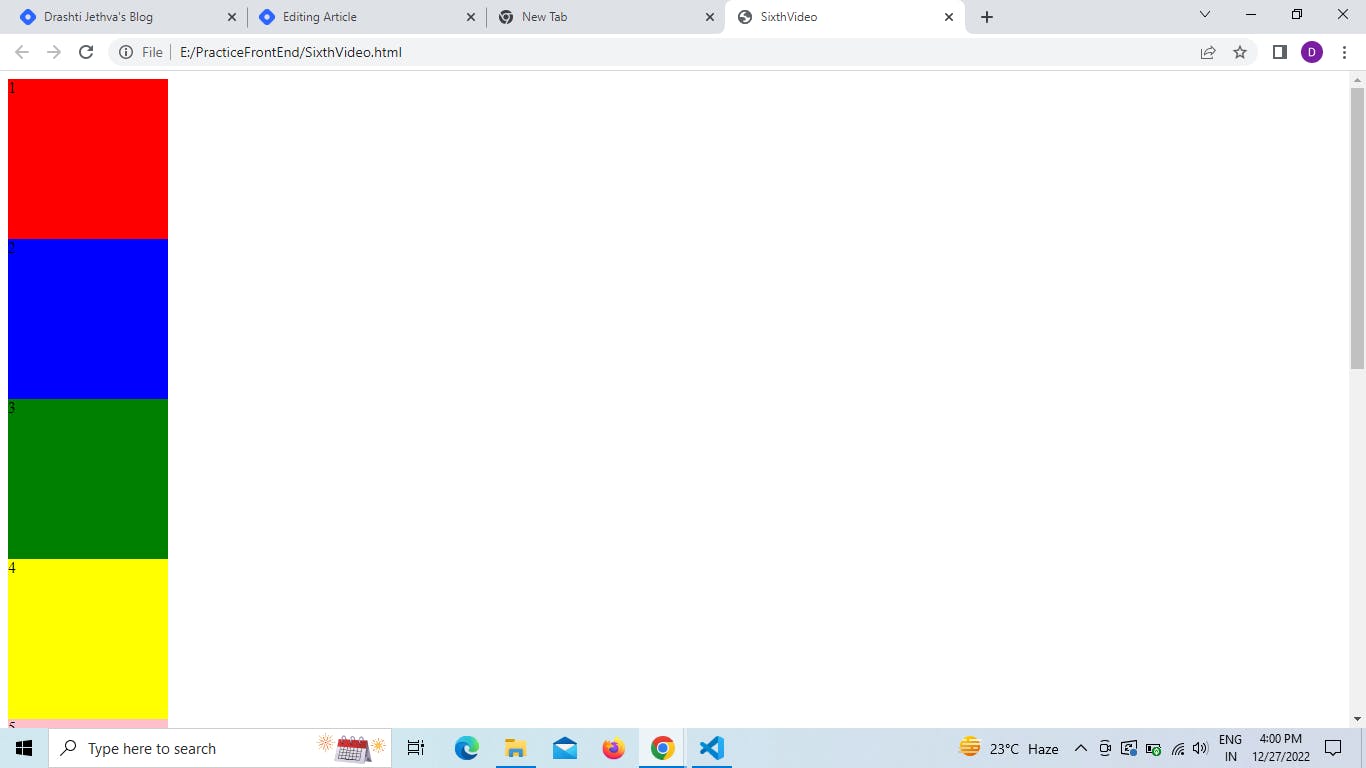
'static', the name itself suggests this will use for static position. So, no need to change the position either for the top, left, bottom or right.
In short, the position of the HTML Tag will be static no change in the position.
<style>
.commonBox {
width: 10rem;
height: 10rem;
}
.redBox {
background-color: red;
position: static;
top: 100px; /* Not affected
}
</style>
<body>
<div class="commonBox redBox">
1
</div>
<div class="commonBox blueBox">
2
</div>
<div class="commonBox greenBox">
3
</div>
<div class="commonBox yellowBox">
4
</div>
<div class="commonBox pinkBox">
5
</div>
</body>

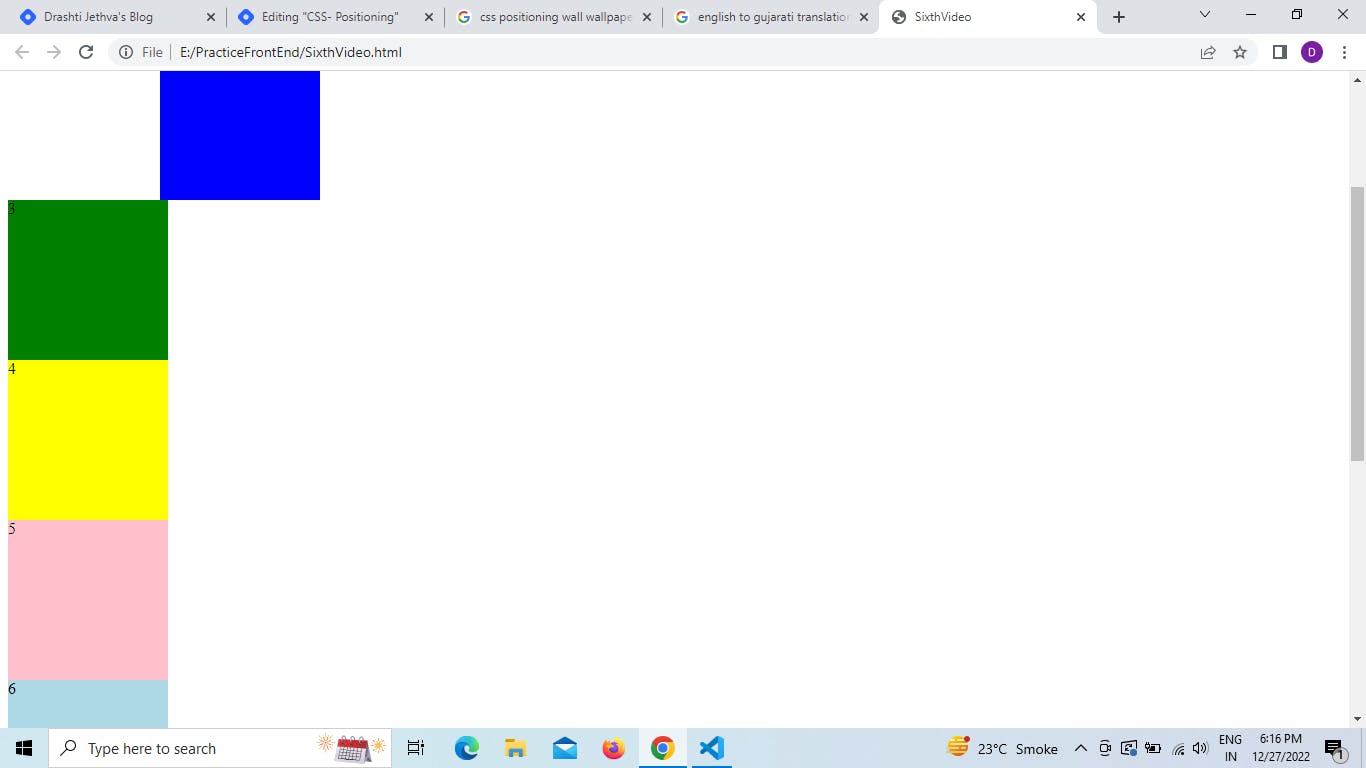
Permalink2. position: relative
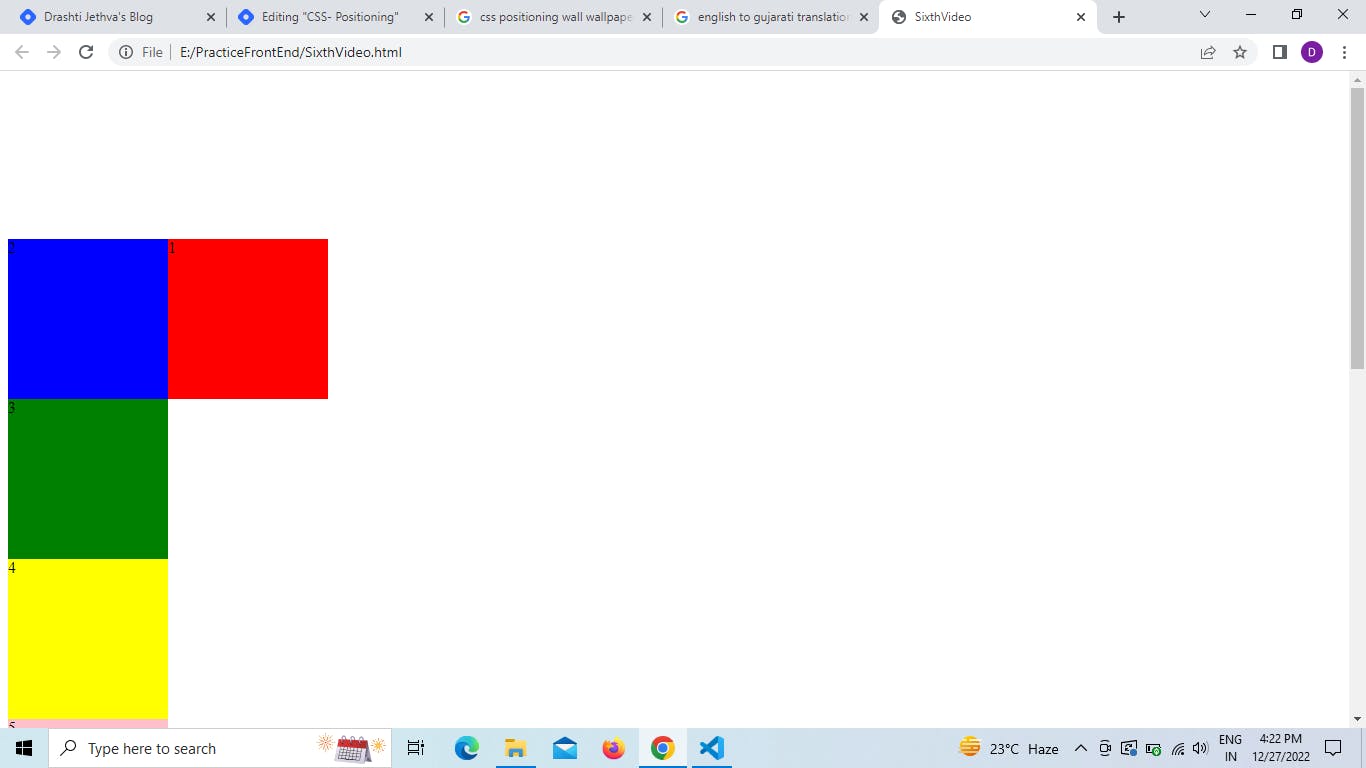
The HTML Tags under the relative positioning will be affected by the CSS properties like a top, left, bottom and right.
One of the most interesting properties is that the flow of the web page is maintained in relative positioning.
As per below the order of numbering of the box will be the same not change.
<style>
.commonBox {
width: 10rem;
height: 10rem;
}
.redBox {
background-color: red;
position: relative;
top: 10rem; /* affected */
left : 10rem; /* affetced
}
</style>
<body>
<div class="commonBox redBox">
1
</div>
<div class="commonBox blueBox">
2
</div>
<div class="commonBox greenBox">
3
</div>
<div class="commonBox yellowBox">
4
</div>
<div class="commonBox pinkBox">
5
</div>
</body>

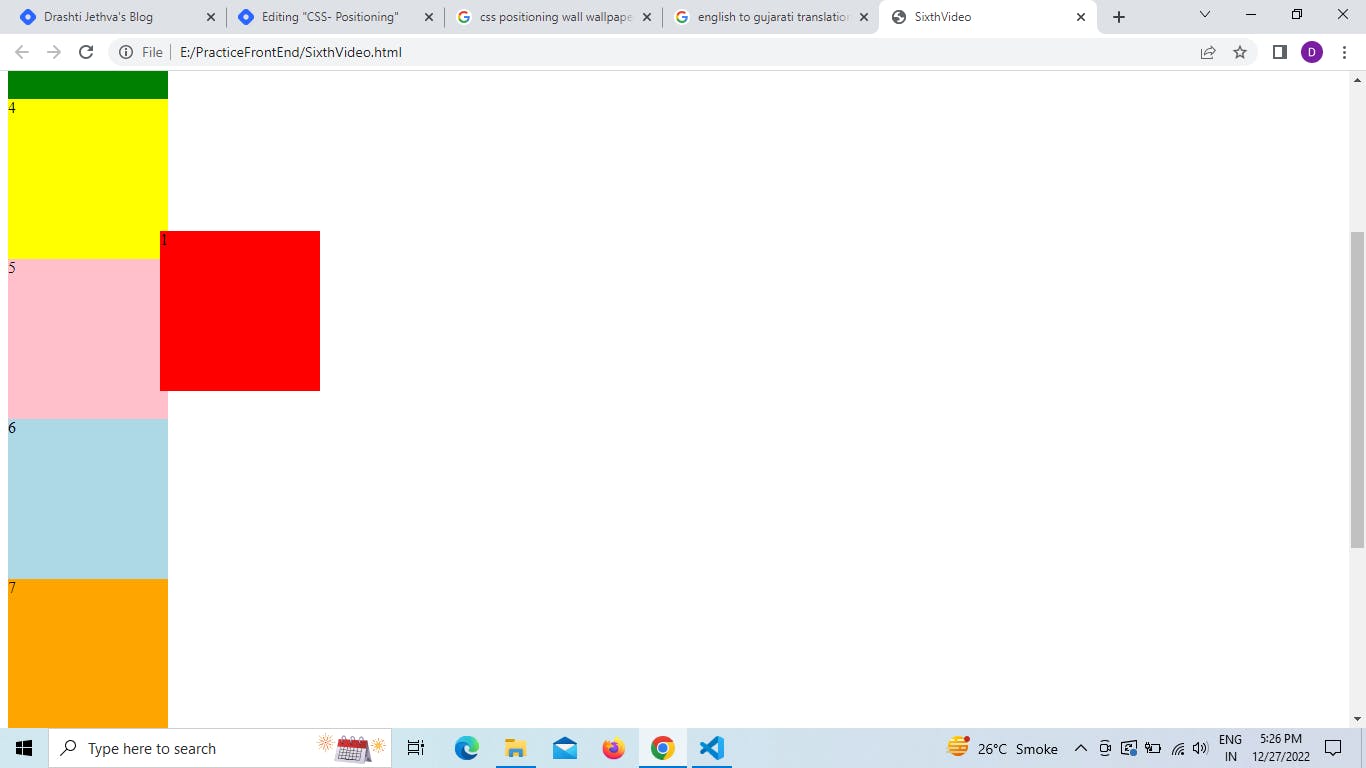
Permalink3. position: absolute
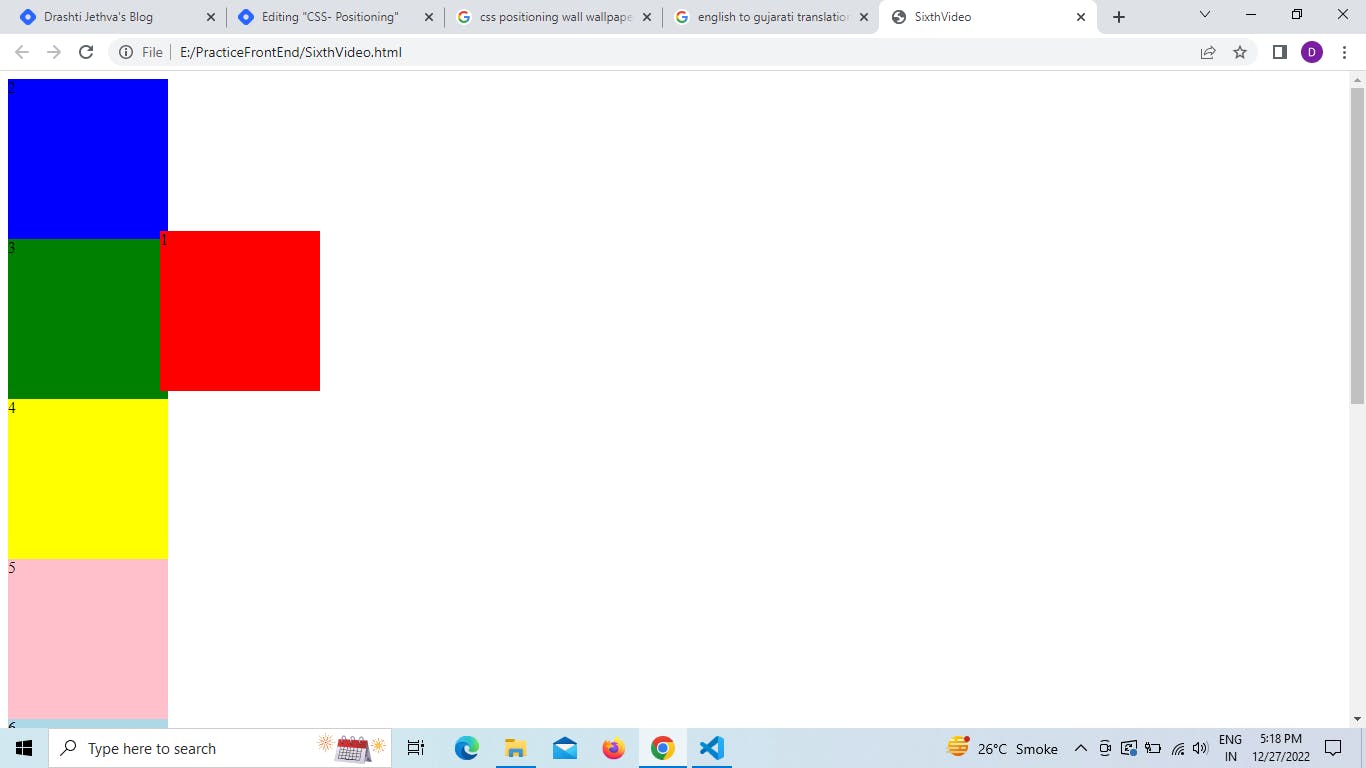
The HTML Tags under the absolute positioning will be affected by the CSS properties like a top, left, bottom and right.
One of the most interesting properties is that the flow of the web page is not maintained in absolute positioning but focuses on the use of space.
As per below the order of numbering of the box will be changed.
<style>
.commonBox {
width: 10rem;
height: 10rem;
}
.redBox {
background-color: red;
position: absolute;
top: 10rem; /* affected */
left : 10rem; /* affetced
}
</style>
<body>
<div class="commonBox redBox">
1
</div>
<div class="commonBox blueBox">
2
</div>
<div class="commonBox greenBox">
3
</div>
<div class="commonBox yellowBox">
4
</div>
<div class="commonBox pinkBox">
5
</div>
</body>

Permalink4. position: fixed
fixed positioning is as same as absolute positioning but the only difference is that it is "fixed", the name itself suggests fixed in the position not even scrollable.
we are unable to scroll up or scroll down the fixed-position element after the affected top, left, bottom and right.
<style>
.commonBox {
width: 10rem;
height: 10rem;
}
.redBox {
background-color: red;
position: absolute;
top: 10rem; /* affected */
left : 10rem; /* affetced
}
</style>
<body>
<div class="commonBox redBox">
1
</div>
<div class="commonBox blueBox">
2
</div>
<div class="commonBox greenBox">
3
</div>
<div class="commonBox yellowBox">
4
</div>
<div class="commonBox pinkBox">
5
</div>
<div class="commonBox lightblueBox">
6
</div>
<div class="commonBox orangeBox">
7
</div>
<div class="commonBox whiteBox">
8
</div>
<div class="commonBox tirangagreenBox">
9
</div>
</body>

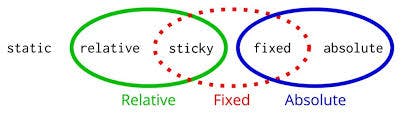
Permalink5. position: sticky
The sticky positioning is the combination of the relative and fixed.
Behave similarly to relative positioning, maintained the flow or order of the webpage and not focus on space and follow the fixed property as well, which is not scrollable.

fixed ---> absolute && sticky ---> relative
The most important property of sticky is that, if the parent of the tags will provide the width and height and create a container, then only within the container the element will be fixed. Out of the container, the element is scrollable. This is the second difference between fixed and sticky.
.commonBox {
width: 10rem;
height: 10rem;
}
.redBox {
background-color: red;
}
.blueBox {
background-color: blue;
position: sticky;
top: 10rem;
left: 10rem;
}
<div class="commonBox redBox">
1
</div>
<div class="parent">
<div class="commonBox blueBox">
2
</div>
</div>
<div class="commonBox greenBox">
3
</div>
<div class="commonBox yellowBox">
4
</div>
<div class="commonBox pinkBox">
5
</div>
<div class="commonBox lightblueBox">
6
</div>
<div class="commonBox orangeBox">
7
</div>
<div class="commonBox whiteBox">
8
</div>
<div class="commonBox tirangagreenBox">
9
</div>

Thanks for reading an amazing article and brushing up on your concepts.
Hope you understand the above concept.
For a more practically used concept of Development you want, please subscribe to my newsletter.
👋 See you in the text article till then Keep Learning and Keep developing.