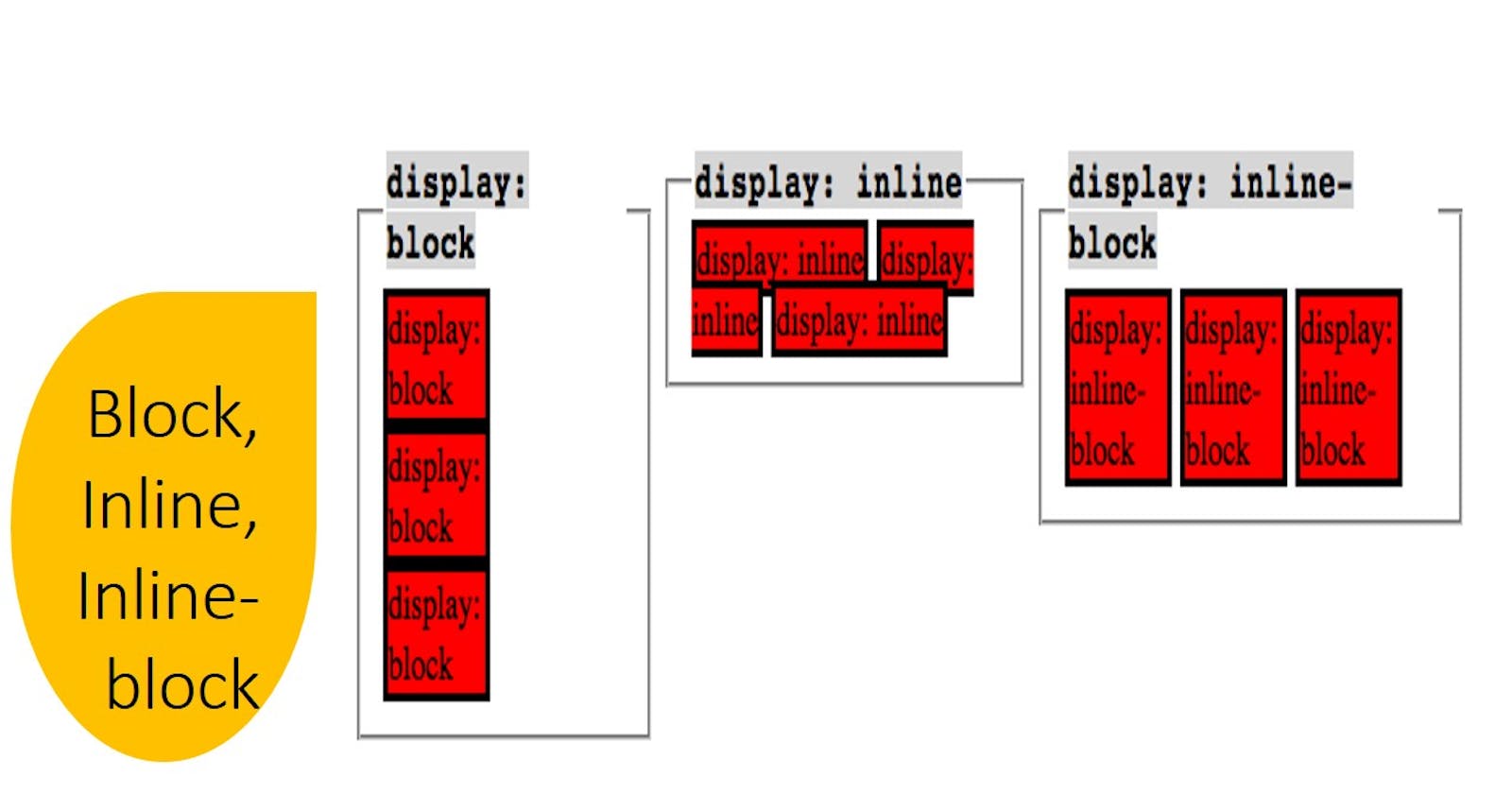
1. block
Begins a new line of text.
Its width extends beyond the inner content.
You can set the value of width and height.
Respect margin-left, margin-right, margin-top, margin-bottom and padding.
Can contain text, data, inline elements and other block elements as well.
Ends with a new line.
2. inline
Does not begin a new line of text. Text is placed on the same line.
Its width only extends as far as the inner content.
You can't set the value of width and height.
Respect margin-left, margin-right and padding but not margin-top and margin-bottom.
Allow other elements to their left and right.
Not ends with a new line.
3. inline-block
Does not begin a new line of text. Text is placed on the same line.
Its width extends beyond the inner content.
You can set the value of width and height.
Respect margin-left, margin-right, margin-top, margin-bottom and padding.
Allow other elements to their left and right.
Not ends with a new line.

.block {
background-color: green;
width: 150px;
height: 150px;
margin-left: 5rem;
margin-top: 5rem;
margin-bottom: 1rem;
margin-right: 500px;
padding: 10px;
}
.inline1 {
background-color: chartreuse;
width: 15rem; /* Not affected */
height: 15rem; /* Not affected */
margin-left: 5rem;
margin-top: 5rem;/* Not affected */
margin-bottom: 1rem; /* Not affected */
margin-right: 50px;
padding: 10px;
}
.inline2 {
background-color: firebrick;
width: 50rem;
height: 50rem;
}
.inline-block {
background-color: blue;
display: inline-block;
margin-left: 5rem;
margin-top: 5rem;
margin-bottom: 1rem;
margin-right: 500px;
padding: 10px;
}
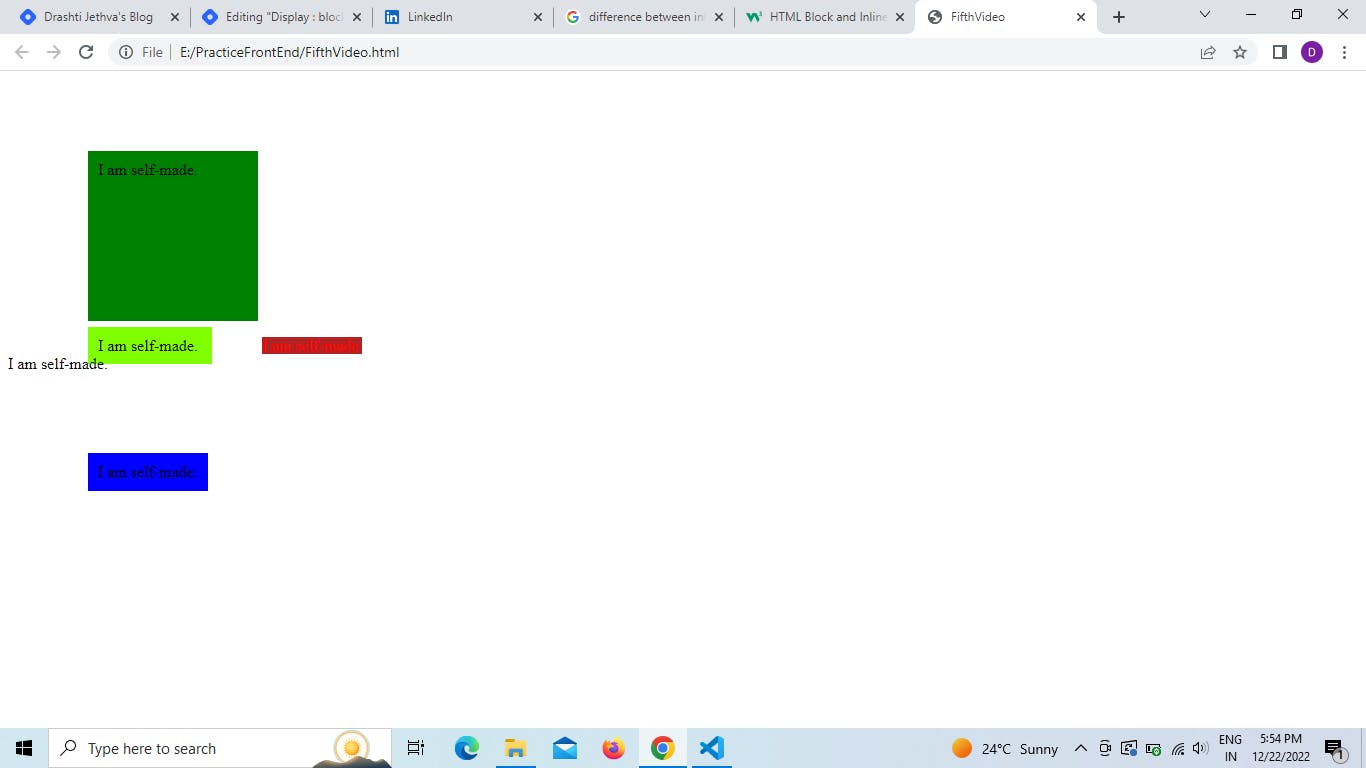
<div class="block">
I am self-made.
</div>
<span class="inline1">
I am self-made.
</span>
<span class="inline2" style="color:red">
I am self-made.
</span>
<div>
I am self-made.
</div>
<span class="inline-block">
I am self-made.
</span>

Thanks for reading an amazing article and brushing up on your concepts.
Hope you understand the above concept.
For a more practically used concept of Development you want, please subscribe to my newsletter.
👋 See you in the text article till then Keep Learning and Keep developing.